Stop Motion Animation
Understanding the techniques and development of stop motion animation.
Persistence of vision
Persistence of vision is a theory that is most directly applied to animation. it is a simple yet controversial concept that states that the eye in conjunction with the brain can only process a certain number of images per second, and by flying these images at the viewer sequentially you create the illusion of motion from still images.
What this essentially means is the more images and the faster in succession these images are presented to the viewer means the easier and smother they seem to flow creating the illusion of actual motion where actually there is none.
"Persistence of vision is a commonly-accepted although somewhat controversial theory which states that the human eye always retains images for a fraction of a second (around 0.04 second). This means that everything we see is a subtle blend of what is happening now and what happened a fraction of a second ago."
(below is the end product of my experimentation with stop motion/flip books)
Stop Frame
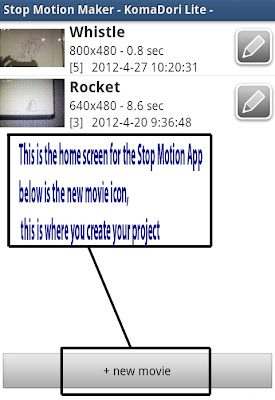
In relation to animated films stop-frame animation is the process of creating an animation by photographing each frame individually and then piecing them together piece by piece (or by use of an app, such as the Stop Motion Maker - KomaDori, like i used in the above video).
It is most commonly used in in claymation and puppet based animation, the objects are brought to life by incrementally breaking up the figures motion and filming one frame of film per increment.
This technique is almost as old as film it's self. Film makers needed a way to animate objects on screen so the technique was devised. The earliest credited usage was in 1897 when J. Stuart Blackton and Albert E. Smith brought a toy circus alive in Humpty Dumpty Circus.
(below you will find a bunch of images i used to make my above animation of a rocket launching)
Frame Rates
Frame Rates are how many images of a movie are displayed every second a movie is played. The higher the frame rate the move has, the smoother objects move in the movie. Frame rates are measured in FPS or Frames Per Second.
If you compare a movie with low FPS to a movie with high FPS, the movie with a higher FPS has more frames for the same number of seconds of film. It will also be stored in a larger file. Game frames are essentially the same thing, the only difference between a movie and game frames is that game frames are created as you play whereas movie frames are recreated from a file.
Different forms of film in different areas are shown at different FPS:
. Films in cinemas are shown at 24 FPS.
. TV shows are broadcast at 50FPS in PAL(Europe) and Secam(Asia) formats.
. In the USA the TV format is NTSC broadcast at 60 FPS and is updated at 30 FPS.
The human eyes detect images at well over 200/300FPS but in combination with the brain, most of this information is stripped away effectively limiting it to 20 or so FPS.
Development
Pioneers
Joseph Plateau:

Joseph Plateau was born in Bruxelles (Brussels) in 1801. in 1822 Plateau graduated from the Athenaeum, his tutor advised him to study literature and philosophy at the University of Liege, with the aim of studying Law. Law was a natural choice as his guardian was a lawyer, however he wanted to go on to do the subjects he loved, and chose to study them after gaining a bachelors degree in law.
The Phenakistoscope
The Phenakistoscope (meaning deceptive view) is a toy that was created by Joseph Platue in 1832. much like other early animation devices such as the Thaumatrope, it uses the persistence of vision to achieve the illusion. The only other things required to view the animation is a mirror and a push pin.
"The user holds the Phenakistoscope up to a mirror, with the animated side facing away from them and spins it around the push pin while looking through the slots. This creates a strobing effect, with each slot allowing only a brief view of the animated side, and each time showing a slightly different view of it."
(this was the only one of the animators that i couldn't record the effect of, this was because the effect produced by the animator could not be picked up, it instead only picked up the movement of the wheel it's self.)
William Horner:

William George Horner, born 1786 was a British mathematician and school master. he is best known and widely only remembered for the Horner's Method of solving algebraic equations ascribed to him by Augustus De Morgan and others.
The invention of the Zoetrope in 1834 (then under the name Daedaleum) has been attributed to him.
Zoetrope
The Zoetrope was created in 1834 by William Horner, then called the Daedaleum, meaning 'The Wheel of the Devil'. The Daedaleum didn't become popular until the 1860's when it was patented in both England and America, which is when it was given its current and well known name by William F. Lincoln, Zoetrope, which means 'Wheel of Life'.
The Zoetrope works of the same principles as the Phenakistoscope, however the pictures were drawn on a strip which would sit in the bottom third of a metal drum with slits cut into the upper section of the drum.
"The drum was mounted on a spindle so that it could be spun, and viewers looking through the slits would see the cartoon strip form a moving image. The faster the drum is spun, the smoother the image that is produced."
Charles-Émile Reynaud:

Emile Reynaud was a French inventor, artist and showman. born on 8 December 1844 to horologer and medal engraver Benoit- Clade-Brutus Reynaud and artist and school teacher Marie-Caroline Bellanger. From an early age his parents took care of his education, as such he learned skills such as; precision mechanics from his father and his mother taught him to draw and paint. At 14 he was already very knowledgeable in literary and scientific matters, apprenticing to a precision engineer in Paris and later studying with photographer and sculpter Adoam Salomon.
When he was 29 he became a professor of physics and natural sciences which he taught from 1873 to 1877. It was during this time that he created the Praxinoscope, his most famous and notable invention. He moved into an apartment at the Rue Rodier in Paris with his mother. Using the adjacent apartment as a workshop where the Praxinoscope were produced.
Praxinoscope
The Praxinoscope was invented in 1877 by French inventor Charles-Emile Reynaud, it is a precursor of the moving picture. the Praxinoscope functions by having a band of pictures, each slightly different to its neighbour, is placed inside a rotating drum (similar to the arrangement in the Zoetrope).
In his original design of the Praxinoscope, the pictures were viewed by reflection through a series of narrow vertical mirrors placed at the centre of the drum.
"The drum is spun by hand, and the horse appears to gallop."
Thomas Edison:

Thomas Alva Edison was born 11 February 1847 into a middle-class family, he was the youngest of 7 children and the slowest to develop, he didn't learn to speak until the age of four. Because of this he began to ask any and every adult he met to explain to him how everything he encountered worked.
After this insistent and seemingly self-centred behaviour finally broke his over worked and short tempered teacher, his mother pulled him out of school to be home taught. His mother whom firmly believed that his unusually broad forehead and larger that average head only served as proof of his remarkable intelligence.
Because of his poor hearing, he was unable to take advantage of a contemporary secondary education in maths, physics and engineering, this however never stopped him finding ways of absorbing the knowledge he desired, and developed his own individualistic style of learning.
Kinetoscope
The Kinetoscope was originally envisioned by Thomas Edison in the early 1880's filing his first patent in October of 1888. however the Kinetoscope which became the final product, was mostly worked on by Edison's assistant W.K.L Dickson whom Edison hired in the Spring of 1883.
One of the most challenging aspects of creating the Kinetoscope, was the design and creation of the photographic medium for presenting the micro-photographs, the breakthrough for this problem came with the launch of photographic quality celluloid by John Carbutt.
"The initial prototype was actually a 'taking device' - camera, but could be converted to a projector by shining a light through the film and lens."
The peep-hole version which is recognised as 'The Kinetoscope' was ready in a prototype version by the end of Summer 1892, the mechanism was contained in a wooden cabinet with a peep-hole in the top with which people could view the film through.
Developers
Ray Harryhausen

Ray Harryhausen was born on the 29th June 1920. Growing up his parents always encouraged and never dissuaded Ray from his unusual obsession with fantasy and films.
Ray Harryhausen stands out as being one of the most successful and greatest stop-motion animators of ll time, the other being Willis O'Brian, and 3 decades kept his unique field alive almost single handedly.
Ray made his name in the 50's through 70's by creating fantastical stories and creatures based on myths and legends, thus creating a unique genre of fantasy films that took the movie making world by storm.
Jan Svankmajer
Jan Svankmajer is one of the greatest Czech fimakers, he was born in 1934 in Prague where he still lives. Jan has trained at the Institute of Applied Arts and at the Prague Academy of Performing Arts (Department of Puppetry). during this time he became involved in the Theater of Masks and the Black Theater.
Making his first film in 1964, for over 30 years Jan has made some of the most memorable and unique animated films ever made. As such he has gained a reputation as one of the worlds foremost and renown animators, influencing the best of the modern filmmakers from Tim Burton to the Brothers Quay.
Some of Jan Svankmajer's work includes;
Alice (1988),
Faust (1995),
Scenes From the Surreal (1999).
The Brothers Quay
Stephen and Timothy Quay (known as the Quay Brothers) are two of the worlds most original filmmakers. Stephen and Timothy Quay are identical twin brothers born on 17th June 1947 in norristown Pennsylvania. During their time studying in Pennsylvania they would begin studying the films and works of Luis Bunuel, Carl Theodor Dreyer as well as, Andrei Tarkovsky and Ingmar Bergman.
These screenings would be incredibly influential for them, resulting in them deciding to create their own films. After graduation in 1969, they moved to study in England, it was at this time that they would make three short animated films:
Der Der Loop Loop,
II Duetto and
Palace in Flames.
A short list of a few of their films and projects other the years (including both live action and animation).

Tim Burton
Tim Burton, Born 25th August 1958 in Burbank, California. From a young age Burton was a huge fan of monster movies, such as: Godzilla, The hammer Horror Films and the work of Ray Harryhausen. In 1976 he attended the California institute of the Arts after a few years in 1979 he was drafted to join the Disney animator ranks working on
The Fox and the Hound. In the next few years he found the work as an animator tedious, and it "bored him silly". Disney chose to make him a conceptual artist, beginning work on the animated movie '
The Black Cauldron' this work was seen as too 'dark' so it was not used, he was instead set loose on his own project, which would, years later, become
The Nightmare Before Christmas.
He would later go on to make some of the greatest animated and live action films of all time, including:
Aardman Animations
Aardman Animations is a British animation studio, best known for its clay animation works, such as the adventures of
Wallace and Gromit. Aardman Animations was founded in 1972 by Peter Lord and David Sproxton to realise their dreams of creating an animated picture. In 1975 they created a segment called Greeblies using clay animation, which became the basis and inspiration for creating Morph, the iconic simple clay character.
In 1997 Aardman and DreamWorks teamed up to create the animated film
Chicken Run, Aardmans first film. released in 2000 Chicken Run was a great financial and critical success.













.jpg)